Google が提供している「Test My Site」でモバイル表示が低速(4秒)と認証されました。良好・最速といわれるには、1秒以内の表示にしなければいけません。この記事では、モバイル表示が低速(4秒)からモバイル版の表示速度を最速化する方法をまとめます。
サイト表示を確認する理由
LINEの調査するによると、約9割のユーザーがスマホからネットにアクセスすることがわかっています。 また、Googleの調査によるとページ表示速度が遅いほど離脱率がアップしてしまうというデータがあります。
そのため、モバイルからのアクセスが多い場合は、表示画面の速度を確認しなければいけません。まずは、自分のサイトの画面表示を調べてみましょう。
Page Speed Insightでサイトの表示速度をチェック
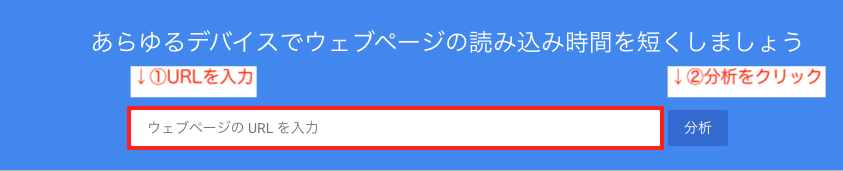
今回はGoogle が提供している「Page Speed Insight」を使います。ブログやホームページなどウェブサイトのモバイル版ページの読み込み速度を計測できる便利なチェッカーサービスです。

サイトに行ってドメインを入力すると、「4G」速度の場合の表示速度を計測してくれます。ウェブサイトの現在の平均表示秒数を教えてくれるとともに、その秒数を元に評価として表示速度を「高速 / 平均 / 低速」の3段階で格付けしてくれます。
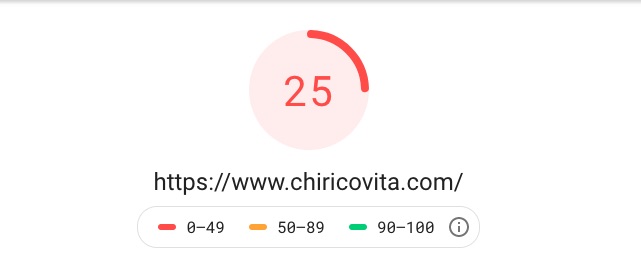
そして、chirico-createはというと。


オゥマイゴッシュ!わたしのサイト「低速」だったわ!

4秒って遅すぎ!!自分のサイトだと、記事作りもやりがいが出てくるね!
悲しんでばかりはいられません。表示速度結果のあとに、Googleからのアドバイスがあります。
改善できる項目を確認する


オォ、ゴッシュ!とりあえず赤マークは3つね
- レンダリングを妨げるフォースの除外
- 複数のページリダイレクトの回避
- 使用していないJavascriptの削除
レンダリングを妨げるフォースの除外
CSSの余分な余白、改行、インデントを削除する、重要ではないファイル遅延読み込みさせるといいよ、という改善指示です。
複数のページリダイレクトの回避
目的のページに辿り着くために複数回リダイレクトを強いられるような構成になっていますよ、改善してくださいという指示です。
使用していないJavascriptの削除
使っていないJavaScriptを削除する、といいよ、という改善指示です。
この3つを解消するために必要なプラグインを導入します。
Autoptimizeのインストール方法
すべてのJavaScriptやCSSを結合し、最小化して圧縮し、期限切れのヘッダーを付与し、キャッシュし、スタイルをページの先頭に、(オプションで) スクリプトをページの後方へ移動します。また HTML コード自体を最小化し、サイトのページを実際にも軽量化します。
Autoptimize FAQより
Web最適化に効果のあるAutoptimizeというプラグインをインストールします。

まず、上記方法でAutoptimizeをインストールしましょう。
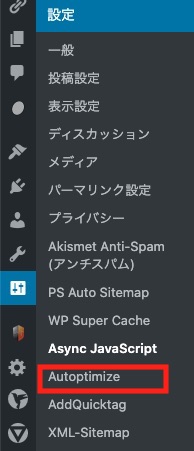
Autoptimizeのタブの設定方法
次に管理画面から各種設定をしていきます。

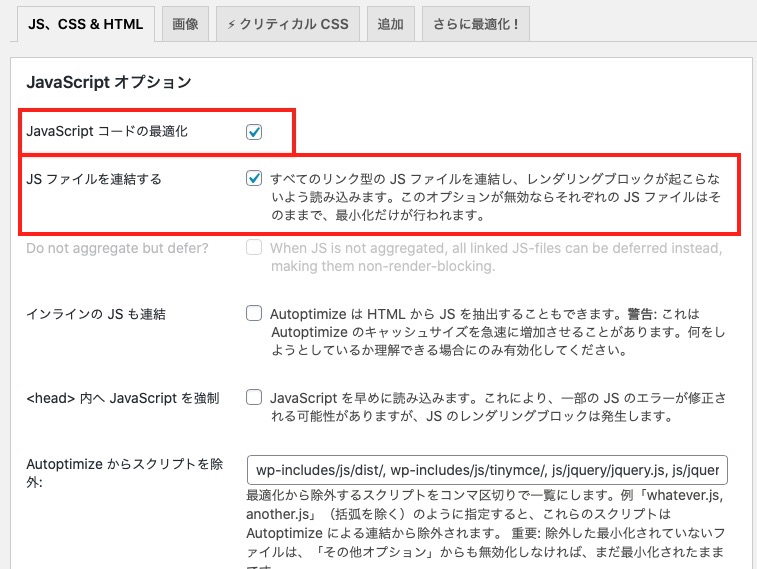
JS、CSS&HTMLタブの設定
まずは、最初の画面「JS・CSS&HTML」のタブを設定します。

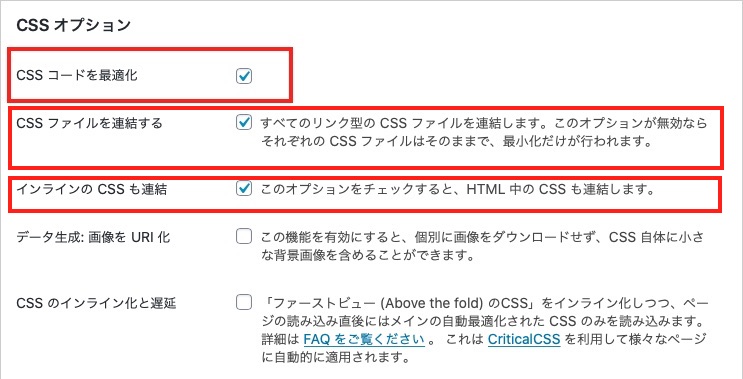
さらに下にスクロールしていくと、CSS設定があります。


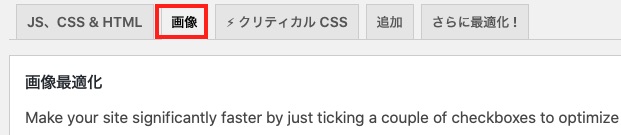
画像タブの設定方法
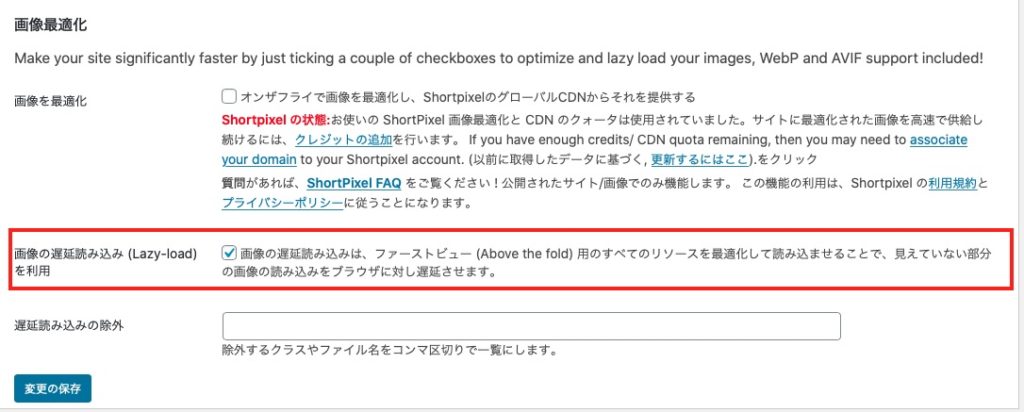
次に、タブの「画像」をクリックして画像設定を行います。
ます。


これで、設定は終了です。
Autoptimizeをインストールすることで、「レンダリングを妨げるリソースの除外」やCSSに関する項目が大幅に改善されます。
また、それでも読み込みに時間がかかる場合は「画像を最適化」を行うといいでしょう。画像のファイルサイズを1枚ずつ下げるのは大変なので、効率的なアプリを活用します。
画像のを圧縮する「無料で画像を圧縮してくれるサイト」がこちら。
- TinyPNG(https://tinypng.com/)
- JPEGmini(http://www.jpegmini.com/)
また、「Webp Express」というプラグインの導入もおすすめします。Webp Expressのインストール方法と使い方は、こちらを参照してください。



コメント