ある程度サイトの運営がスタートしたら、自分のサイトの表示速度が最適かどうか調べる機会があると思います。
まだの方はサイトの表示速度を調べるツールとして定評のある「Google PageSpeed Insights」で 自分のウェブサイトのページ速度を測ってみてください。
サイトURLを入力すると、ウェブサイトのパフォーマンスをテスト分析してくれます。高速表示されるとインデックスに検索されやすいうえに、ユーザーもサイトを見る上で快適に過ごすことができます。
PageSpeed Insightsを使ってページの速度チェックを行ったところ、次世代フォーマットでの画像配信を改善項目にピックアップされた場合の対処法について説明します。


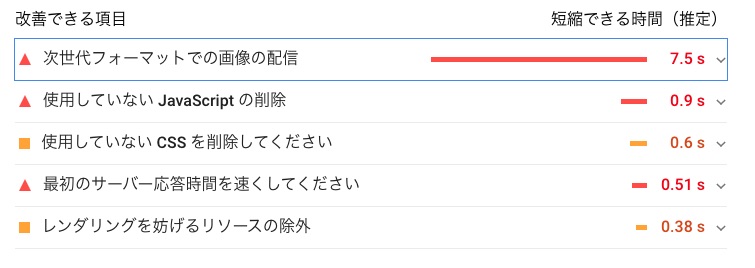
わたしの場合、このような改善項目になりました
- 次世代フォーマットでの画像配信
- 使用していないJavaScriptの削除
- 複数ページ リダイレクトの回避
今回は、次世代フォーマットでの画像配信の改善方法について説明していきます。
次世代フォーマットでの画像配信の改善方法
次世代フォーマットってなに?
PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができるフォーマットとして、JPEG 2000、JPEG XR、WebP (ウェッピー)などがあります。
Googleでは、これら次世代の画像フォーマットの使用を推奨しています。使用画像をJPEG・GIF・PNGなどに設定している人が多いと思いますが、次世代フォーマット(JPEG 2000、JPEG XR、WebPなど)ではないため、改善項目に表示されるわけですね。
しかし、現状これら次世代フォーマット画像は、多くのブラウザで対応しきれていない状態です。次世代すぎてブラウザがついてこれていないのです。閲覧できないブラウザでは、JPGやPNGなど別の形式で画像を表示させる対応を取らなければいけません。
初心者では対応しきれないので、今回は、現在次世代フォーマットに一番対応力のあるWebPに変換する「WebP Express」というプラグインを導入しました。WebP Expressを導入することで、JPEG、GIF、PNG画像を使用するよりも容量が20~30%ほど軽減されるという、優れたプラグインです。
WebP Expressをインストールする
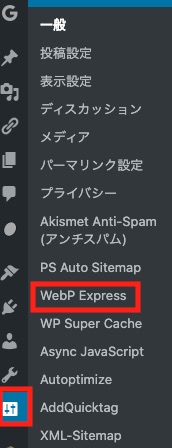
WordPressの管理画面の左側にあるプラグインの項目から、新規プラグインを選び「WebP Express」を検索してインストールします。ちなみに検索すると英語版がインストールされたので、日本語版をボタン設定します。ご活用ください。


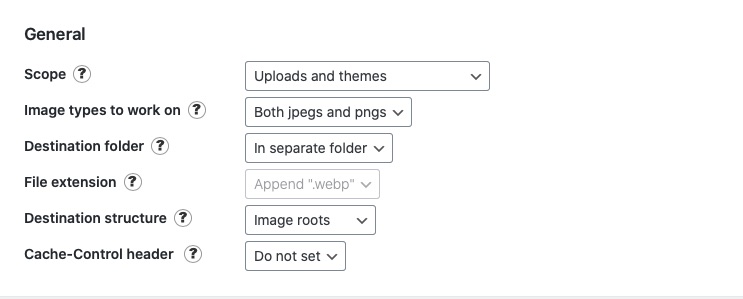
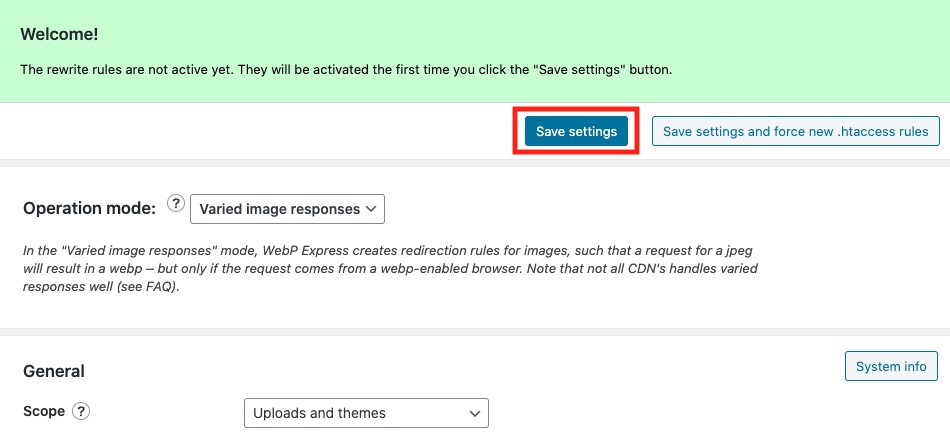
設定画面に移動します(ここで英語に気づく 汗)。


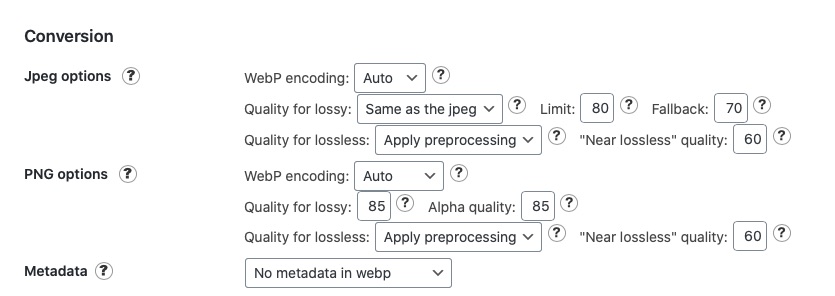
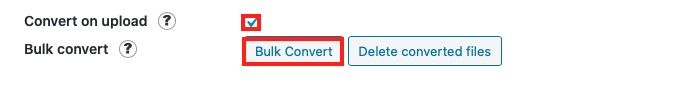
デフォルトのまま下へスクロールし、

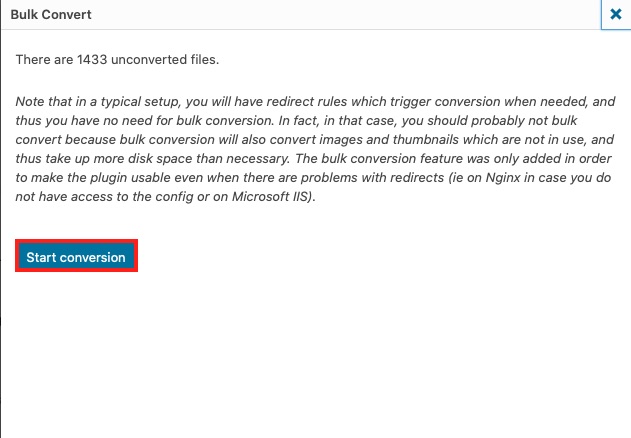
次ページからサイトの写真を圧縮する作業になります。

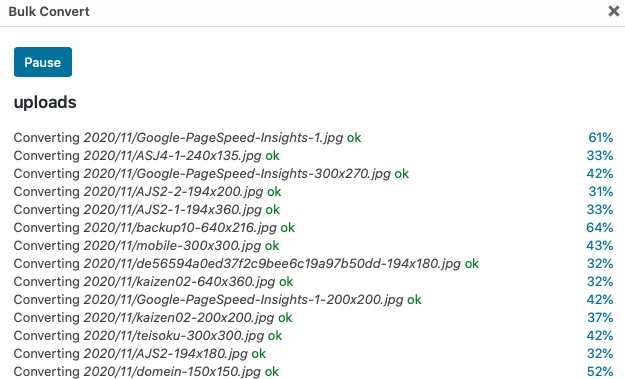
このような感じで、1枚ずつ写真容量を変換してくれます。枚数によりますが、当サイトは30分くらいかかりました。


WebP Expressをインストールするだけで、次世代フォーマットでの画像配信の結果が「7.5s」→項目に掲載されなくなりました。
画像を圧縮する
もうひとつ、Webp Expressなどのプラグインを使わない改善方法もあります。サイトを利用し、画像を圧縮する方法です。
使用画像を圧縮したい場合は、いろいろなサイトで紹介されているオンライン画像圧縮サイト「tinypng」がおすすめです。
写真を使うとサイトが重くなってしまうので、見る側にも負担がかからないよう定期的にスピードチェックを行い、ユーザーにとってみやすいサイトづくりを心がけましょう。


コメント